My Thoughts
A massive hello to all my friends in this big, supportive, wonderful, spectacular, and growing community of developers, who will be reading my first article.
First off, I'd like to start by thanking Sandeep and hashnode for creating such a wonderful platform for writers/bloggers and for this great opportunity to put my poor writing skills to the test.
Just so you know, I've literally no experience in writing, let alone a tech blog article but hey, I'm doing it anyway cuz I ended up joining HashNode Bootcamp and was inspired and motivated by some fantastic articles by other developers/writers. So this happens to be my first task.
"To write an article that would help my past self solve a problem I have encountered before."
Sounds amazing right? Um well, I beg to differ (lol). Not because I don't like to write, in fact, I love it but I've never done it before and it's my imposter syndrome kicking me behind 🤣 Oh, did I mention that I'm a self-teaching web developer still learning? So I took a leap of faith writing this article anyway.
Have mercy on me and don't do that 😅🙈
Intro
A quick intro - I've been a self-teaching developer trying to change careers, been following FreeCodeCamp for a little over 5 months and I'm now part of a free 30-week Virtual Full-Stack Web Development Bootcamp hosted by this amazing man Leon Noel, to those who were affected by the pandemic, can't thank him enough! 🙏
Getting Started
More often than not, I've encountered many beginners like myself, finding it rather hard to understand the difference between a block, inline, and an inline-block element. Hopefully, this thread will add some clarity and equip them with the basic understanding & knowledge to implement this property when building websites. But first, let me list some of the HTML tags also known as content categories below that are in use for identification purposes and will then briefly explain the difference to the best of my ability.
Block Elements
- Header
- Footer
- Nav
- Section
- Article
- Division (div)
- Paragraph
Inline Elements
- Span
- Anchor
- Img
- Input
- Label
And the lucky winners from this list are div and span simply because they are the most frequently used in the development environment (or not 😁) so I'll use them as examples here.
CSS ⇒ display: block
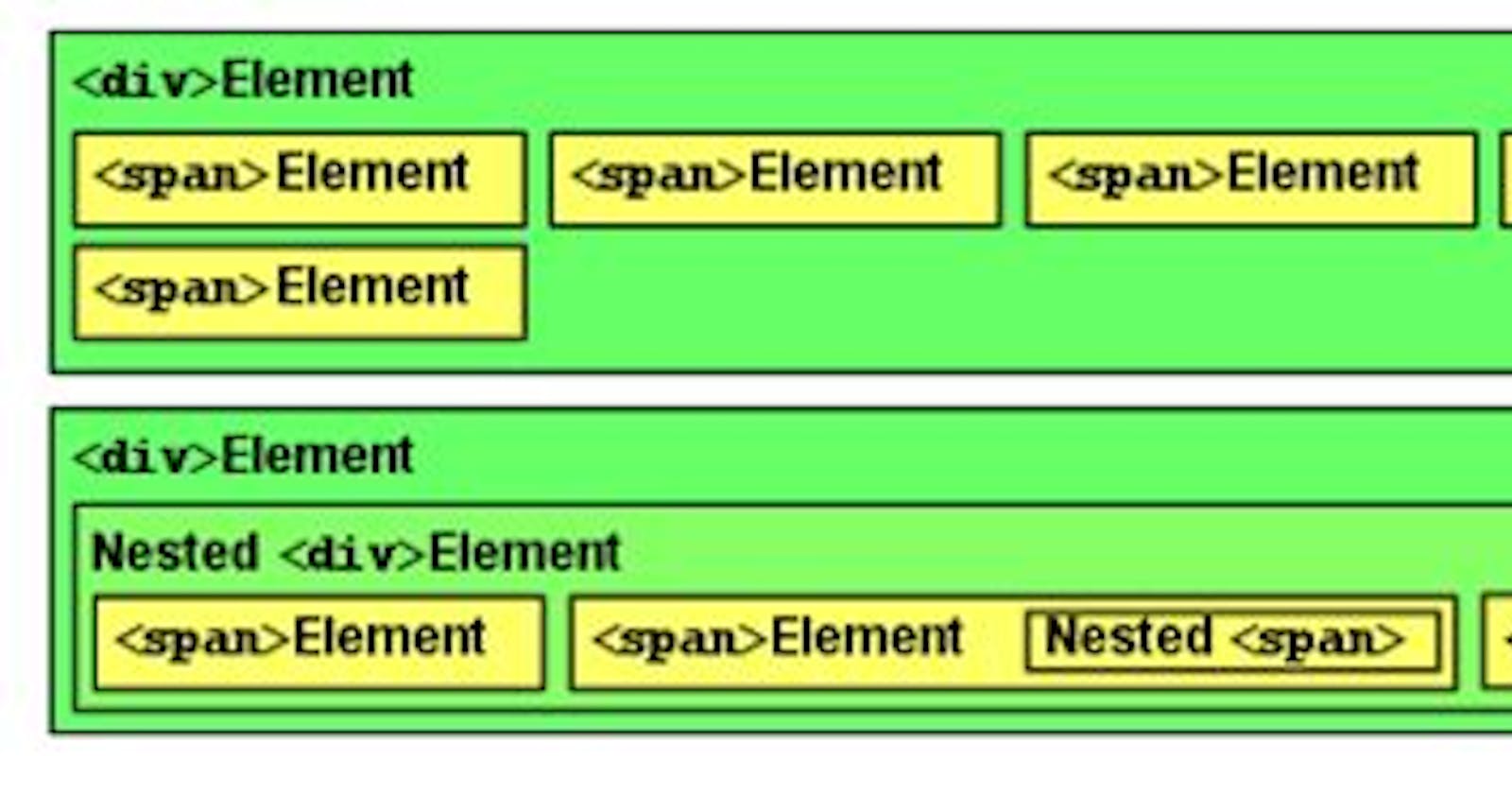
A div by default is a block-level element and spreads across the width of its parent (in a row).
(At a low level all div and spans (block and inline) are actually the same except for their default CSS)
The div having a display property of block, like so... div { display: block; }
will make it spread across the width of its parent if it's nested within another parent div also known as a container, otherwise, the default will be the body itself.

The below image shows the same block element with a reduced width.

Note: The above image is just to illustrate the CSS Rule & declaration and how it affects the behavior, a div as discussed, is by default a block-level element so you don't have to explicitly set its display property to block.
CSS ⇒ display: inline;
span being an inline element adjusts to the width of its content and cannot have a top or bottom margin nor adjust its width or height.

CSS ⇒ display: inline-block;

Now, the question you are asking yourself is, why do I want to use inline-block? Why can't I just use block and inline elements the way it is?
Well, the simple reason is, now with your inline element's display set to inline-block, you now have the ability to change its width, height, and add margin-top and margin-bottom properties. Yay! 😊
Test Code
Summary
Now in much easier terms - like a bedside story to a 5-year-old 😁, div is a block element and span is an inline element. One doesn’t like to sit next to anything and by default clears and fills the width of the “row” it has made for itself while the other sits next to something if there is space to fit. This is the key difference.
A common example that illustrates this behavior is to think about how a span or an anchor tag (inline elements) behaves when next to text characters inside a paragraph (a block element) and how that paragraph behaves in the context of other paragraphs above/below it. I leave that for you to test - do tell me of your discoveries. 😊
If you are someone totally new and just reading this, I urge you to use everything you've just learned and test it out practically on an editor or codepen to see its behavior - of a block vs inline element on a webpage
Goodies
I use Pesticide extension on chrome browser, it basically adds a box/rectangle on all the elements across the webpage. Here's the link